How To Create Web Design Using Photoshop
Photoshop's frame tool is a simple way to mask images into specific shapes. For collages or cropping your images into a certain shape, the frame tool offers a fast and easy way of doing things. You can use the rectangular or circular frame shapes by default, or convert shape and text layers into frames for a more customized look.
To use the Frame Tool in Photoshop, select it by pressing K, then select the rectangular or elliptical frame shape from the upper settings bar. Click and drag out to create a frame, then with the new frame layer selected, go to File > Place Embedded to add an image to the frame.
If you are familiar with Adobe InDesign, then you may have an idea of how frames work. Frames are often used by designers to create unique effects and to place images into predetermined spaces. You can use this feature within Photoshop to get creative with your layouts and make collages exceptionally easy.
This tutorial will walk you through everything you need to know about the Frame Tool, including how to customize how your images appear within them!
What Is The Frame Tool In Photoshop?
The frame tool essentially creates a placeholder frame for your images. By default, you can either create rectangular or elliptical frames using the frame tool.
However, you can also create your own frames using shape or text layers to form more customized frames for your images. I'll dive into that more later on.

The frame becomes a container for your image which is also converted to a smart object. This process allows for a non-destructive workflow so any images within placeholders can be manipulated separately to the container. You can also manipulate the frame without affecting the image within it, offering more customization options.
Images within frames can be replaced without affecting the container. Frames can only hold smart objects, not text or shapes.
How To Use The Frame Tool
The frame tool is simple to use when creating standard frames. However, you can take it a step further by using text frames or creating a border.
To use the frame tool, start by creating a new document by navigating to File > New or using the shortcut Control + N (Windows) or Command + N (Mac). Add in your desired width and height and select Create.


To create a simple frame on your blank canvas, select the frame tool from the toolbar or use the keyboard shortcut, K.

The default frames offer rectangular or elliptical frame options. Select the shape you would like your frame to be from the top options bar.

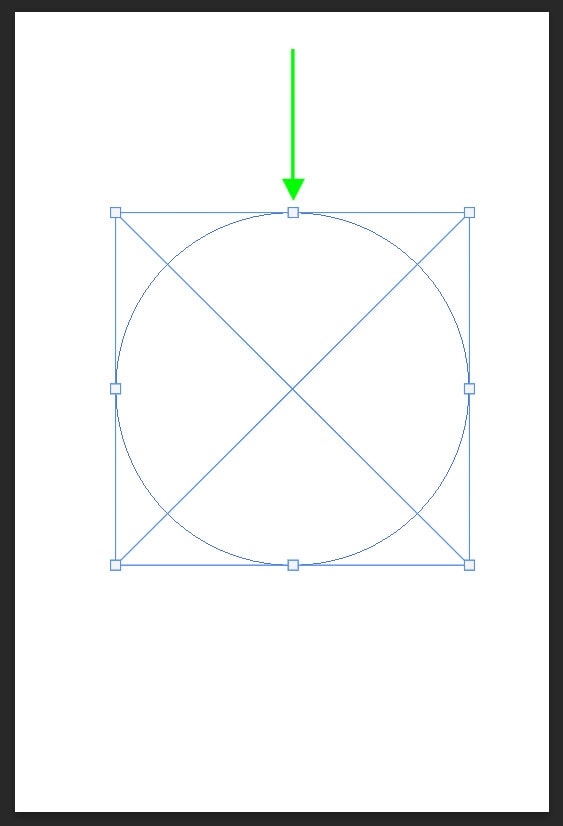
Once your shape is selected, click and drag on your canvas to create your frame. This operates the same way as creating a regular shape layer in Photoshop.
Don't get too hung up on the size since you can go back and resize the frame later. However, If you want to create a uniform square or circle frame, hold shift while creating your frame.
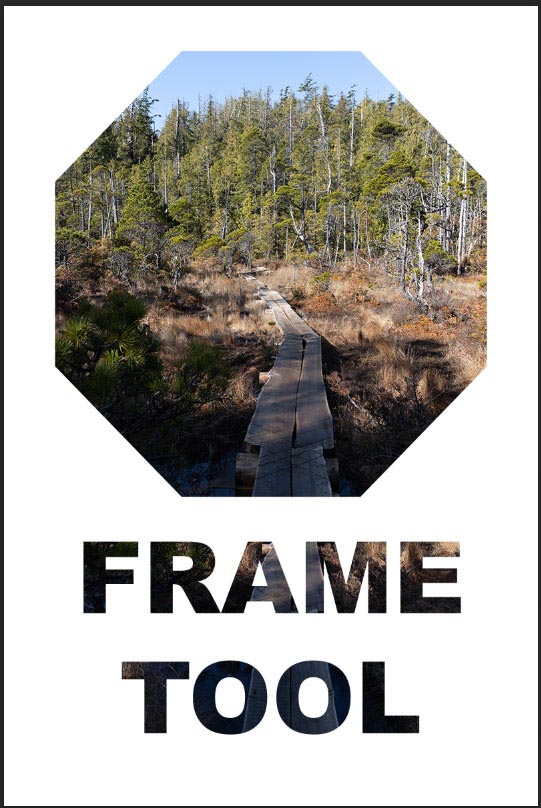
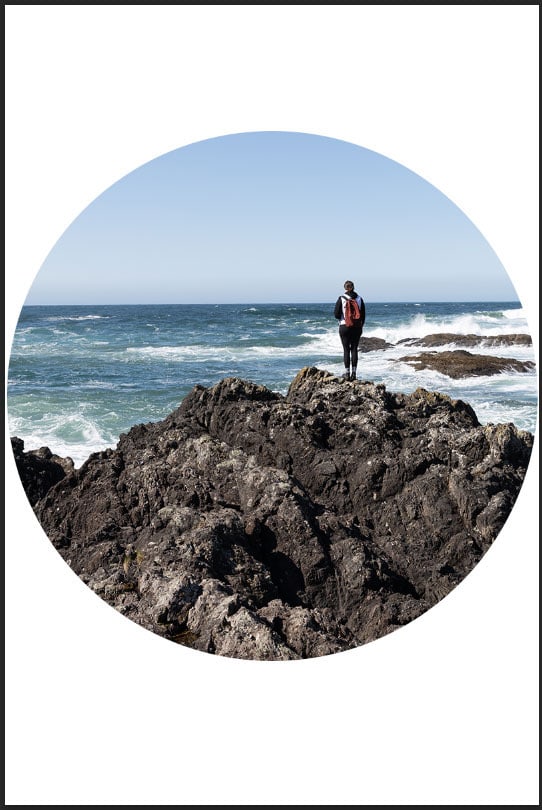
You will now have an empty frame in your document. In this case, I created an ellipse frame.


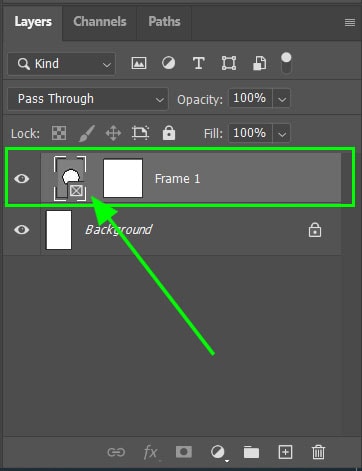
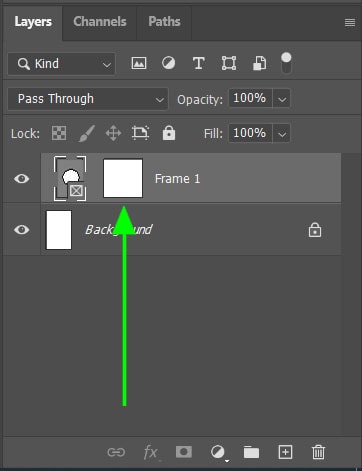
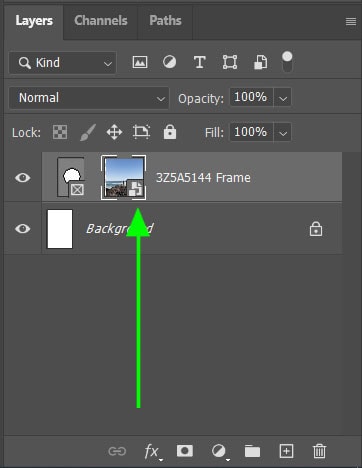
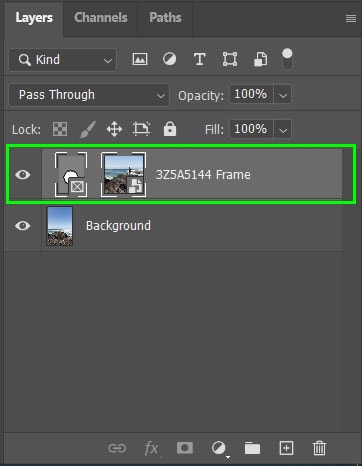
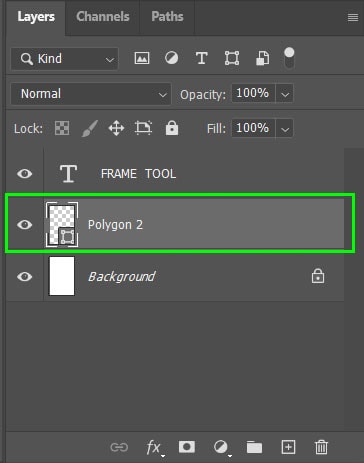
Once a frame is added to your document it will create a new frame layer in the Layers panel. The frame layer has two elements, the frame itself and the image that is in the frame. The frame thumbnail is shown by the frame icon in the bottom right corner.

The content thumbnail is represented by the white box, usually where a layer mask is added to normal layers. If there is no image in the frame yet, the content thumbnail will remain white until an image is added.

Adding An Image To The Frame
To add an image into the frame, navigate to File and choose one of three options:
- Search Adobe Stock
- Add Embedded
- Add Linked
These options allow you to select a stock image, embed an image from your computer into the document, or link to an image on your computer. In most cases, embedding the image is probably what you want to do.

Once you have selected an image from your computer, it will be placed into the frame and re-sized to fit the frame as best as possible.

The image will be converted to a smart object, shown in the bottom right corner of the image thumbnail to allow for non-destructive editing when you resize or edit the image.

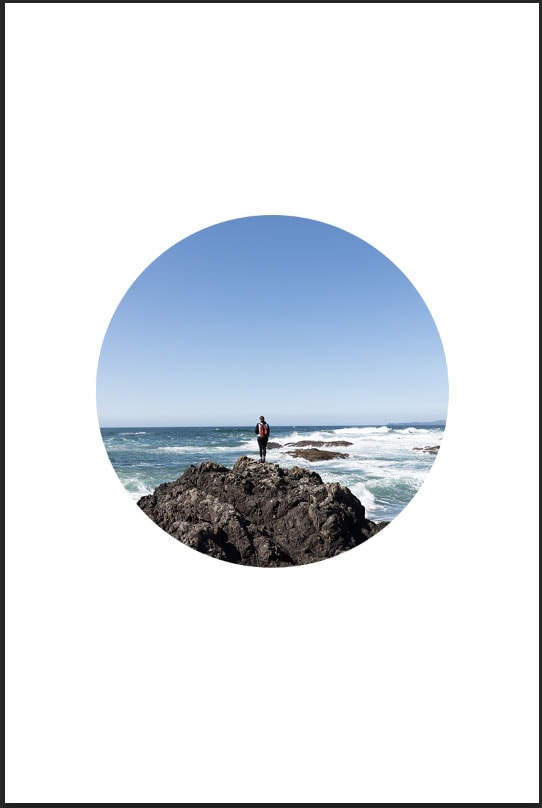
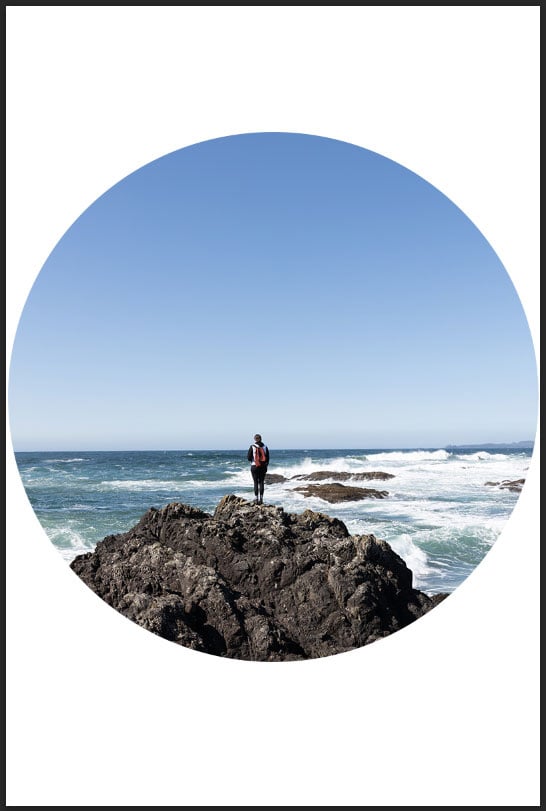
Once you click off the image and frame layer, you are left with an image inside the frame shape you have chosen.

How To Resize Your Frames
Once your frame has been added to your document, you can resize it as needed. To resize your frame without changing the size of your image, you need to ensure that both elements are selected.
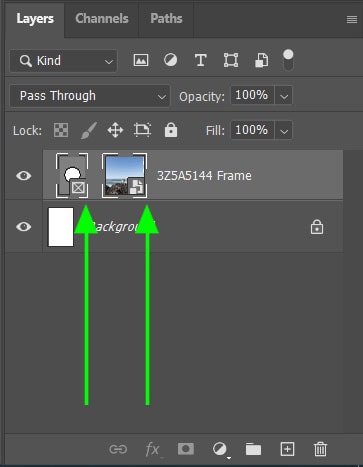
Start by selecting your frame layer, then hold Command (Mac) or Control (PC) and click on the image content thumbnail. You can make sure both images are selected by looking for the white frames around the thumbnails.

To resize the frame, navigate to Edit > Free Transform or use the shortcut Control + T (Windows) or Command + T (Mac).

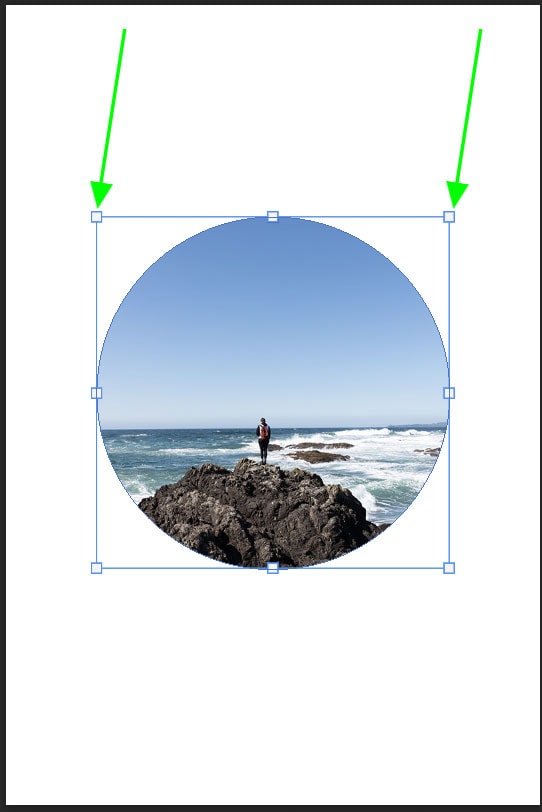
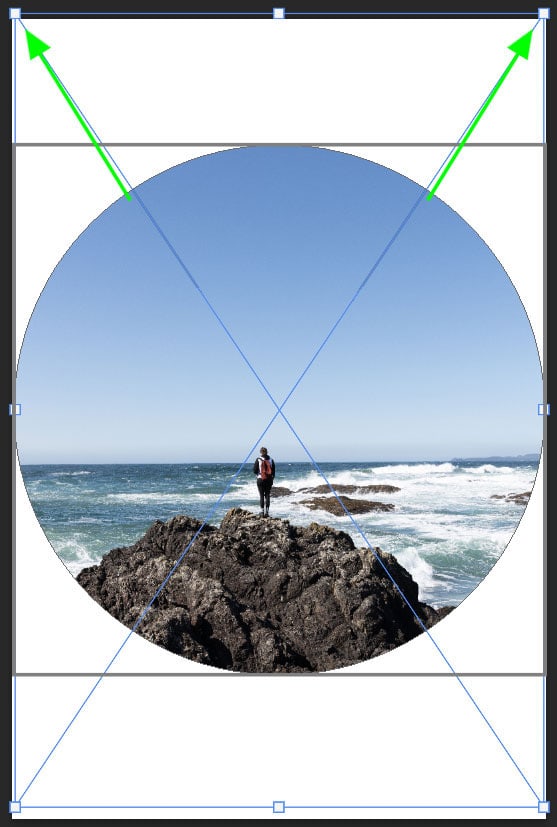
Use the anchor points around the frame to adjust the size of the frame. If you want to keep the original ratio of the frame to prevent distortion, hold the Shift key while resizing.

You will now have a re-sized frame, which has scaled the image along with the frame size to keep the content in the same position.

How To Adjust Image Sizes Within Frames
To resize your image without affecting the frame, select the image thumbnail on the frame layer. This is indicated by the white frame around the image only.

Then, navigate to Edit > Free Transform or use the shortcut Control + T (Windows) or Command + T (Mac)

Once again, use the anchor points from the image to drag and resize it. To prevent the image from distorting, hold the Shift key while scaling.
You can also reposition the photo by clicking on the center of the image and moving it around.

Once happy with the look, click the check mark in the top bar to confirm your changes, or press the Enter key on your keyboard. Your image will now be resized and adjusted within the frame without affecting the actual frame.


How To Add An Outline To A Frame
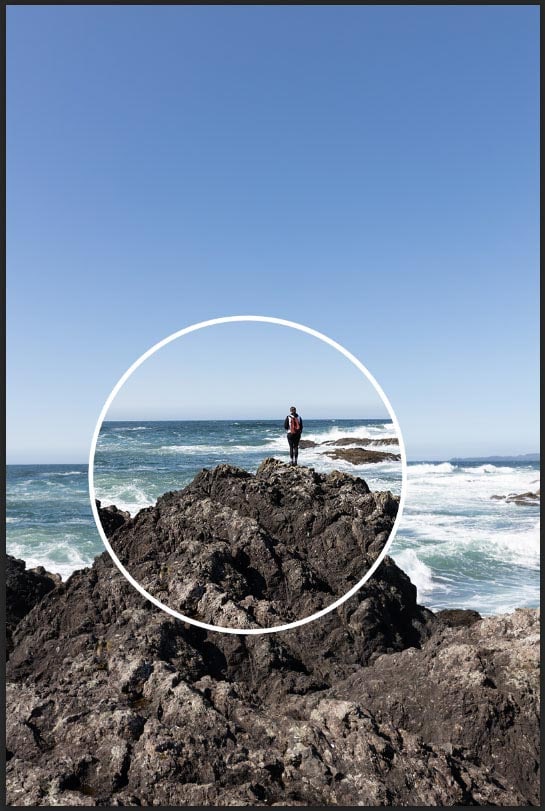
In this example, I have placed the image within the frame on top of the same image as the background layer. The outline will help differentiate the two images.

To add the outline, select the frame layer by clicking on it within the Layers panel.

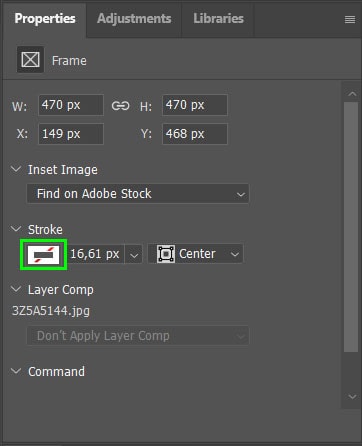
In the Properties panel above the Layers panel, you can change certain elements of the frame. If the Properties panel is not visible, navigate to Window > Properties to open the panel.


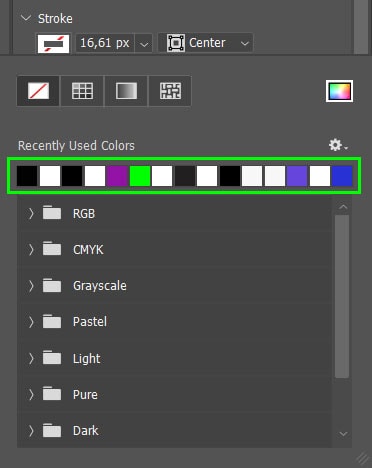
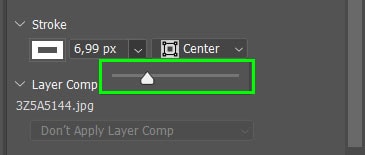
Within the Properties panel, click on the colored box below Stroke to choose a color for the outline.


Next, use the size slider next to the color setting to choose the size for the outline.


Your frame will now have an outline around it.

How To Turn Text Or Shapes Into Frames
You can create a unique element to your layouts by turning shapes or text into frames and adding images to these custom frames.
To turn a shape into a frame, start by creating the shape of your choice on a blank document. Select the shape tool (U) from the toolbar, and create a shape on your document.

Alternatively, you can add text to your document by selecting the text tool in the toolbar or simply pressing T on your keyboard.

Now you can write any text and create any shape you want. If you want bold text then select a font that has a Bold or Black option in the upper settings bar.

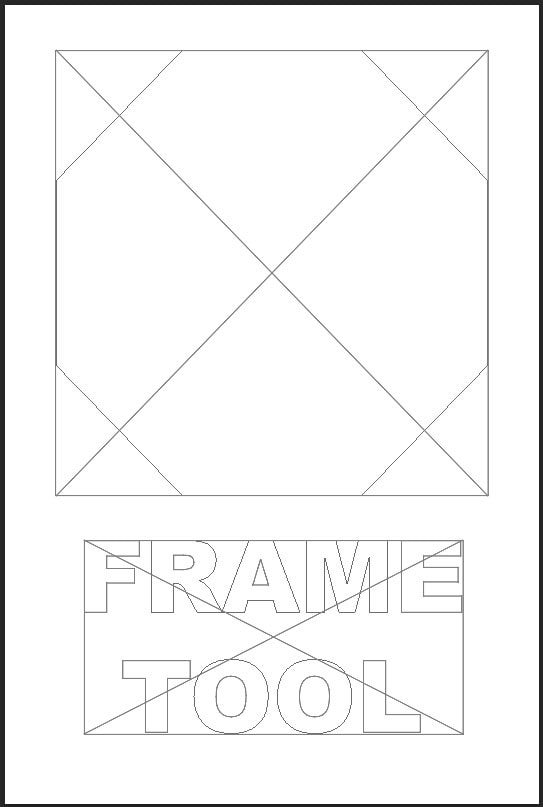
Once your shape or text layers are created, you can convert the elements to a frame.

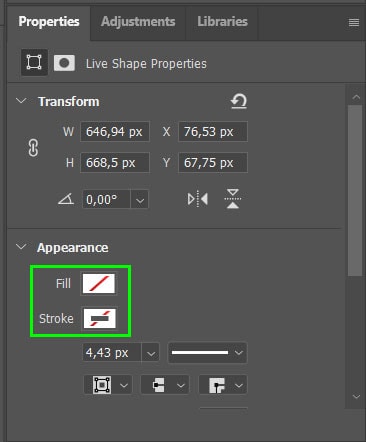
If you are converting a shape, remove the stroke and stroke fill of the shape in the Properties panel. The white block with a red line through it indicates that there is no fill or stroke color.

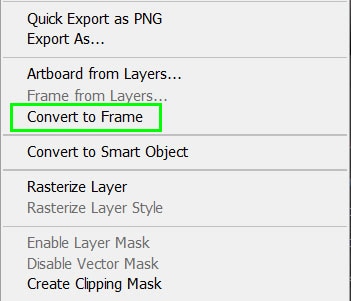
Otherwise, convert the shape or text to a frame by selecting the desired layer in the Layers panel. Right-click on the shape or text layer and select Convert to Frame.


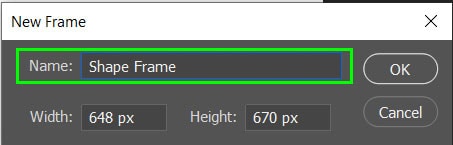
Rename the frame layer before clicking OK. You can then repeat this process for the text layer. Your shape and text will now be converted to a frame.


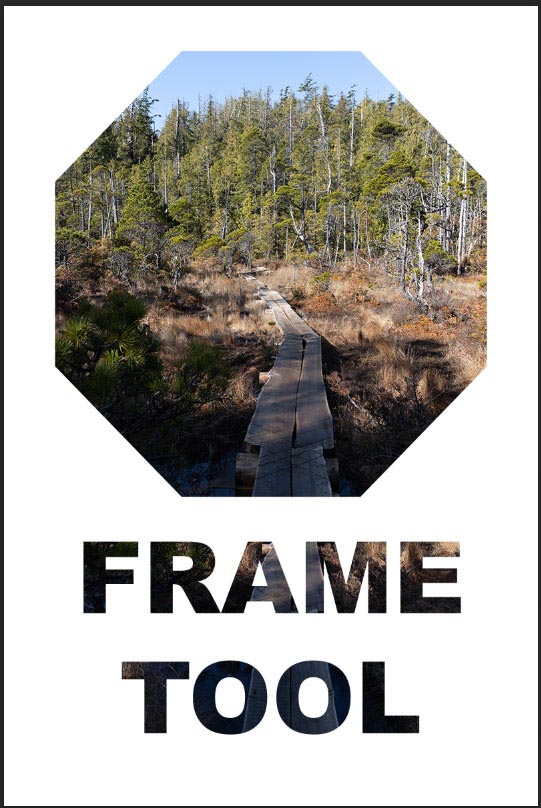
Select each layer individually and import your image by navigating to File > Place Embedded and selecting your image of choice. You will then have an image within your shape and text.


You can also create a border around the shape or text by changing the Stroke options in the Properties panel after an image has been added. This is the same process as what I mentioned previously for outlining a regular frame such as a rectangle or ellipse.

How To Remove A Frame From An Image
If you change your mind and want to remove the frame from an image without affecting the rest of your document, you can delete the frame very easily.
To delete the frame, right-click on the frame layer and select Remove Frame from Layer to delete the frame without deleting the image. To delete both the frame and its contents, select Delete Frame.


Learning how to use the Frame Tool in Photoshop is a helpful skill for creating collages or customized graphics. With other methods of adding images to shapes, your layer panel can get a lot more disorganized. By using frames, both the image and the frame are consolidated on one layer making everything easy to keep track of.
Now that you know how to create these frames, let's learn how to make a collage in this next tutorial on creating collage templates in Photoshop!
Happy Editing!
How To Create Web Design Using Photoshop
Source: https://www.bwillcreative.com/how-to-use-the-frame-tool-in-photoshop/
Posted by: mcgrathextured.blogspot.com

0 Response to "How To Create Web Design Using Photoshop"
Post a Comment